Meijer is a super center retail chain in the midwest. They approached our company, Razorfish to lead the design effort in seamlessly transitioning their credit card customers over to a new bank.
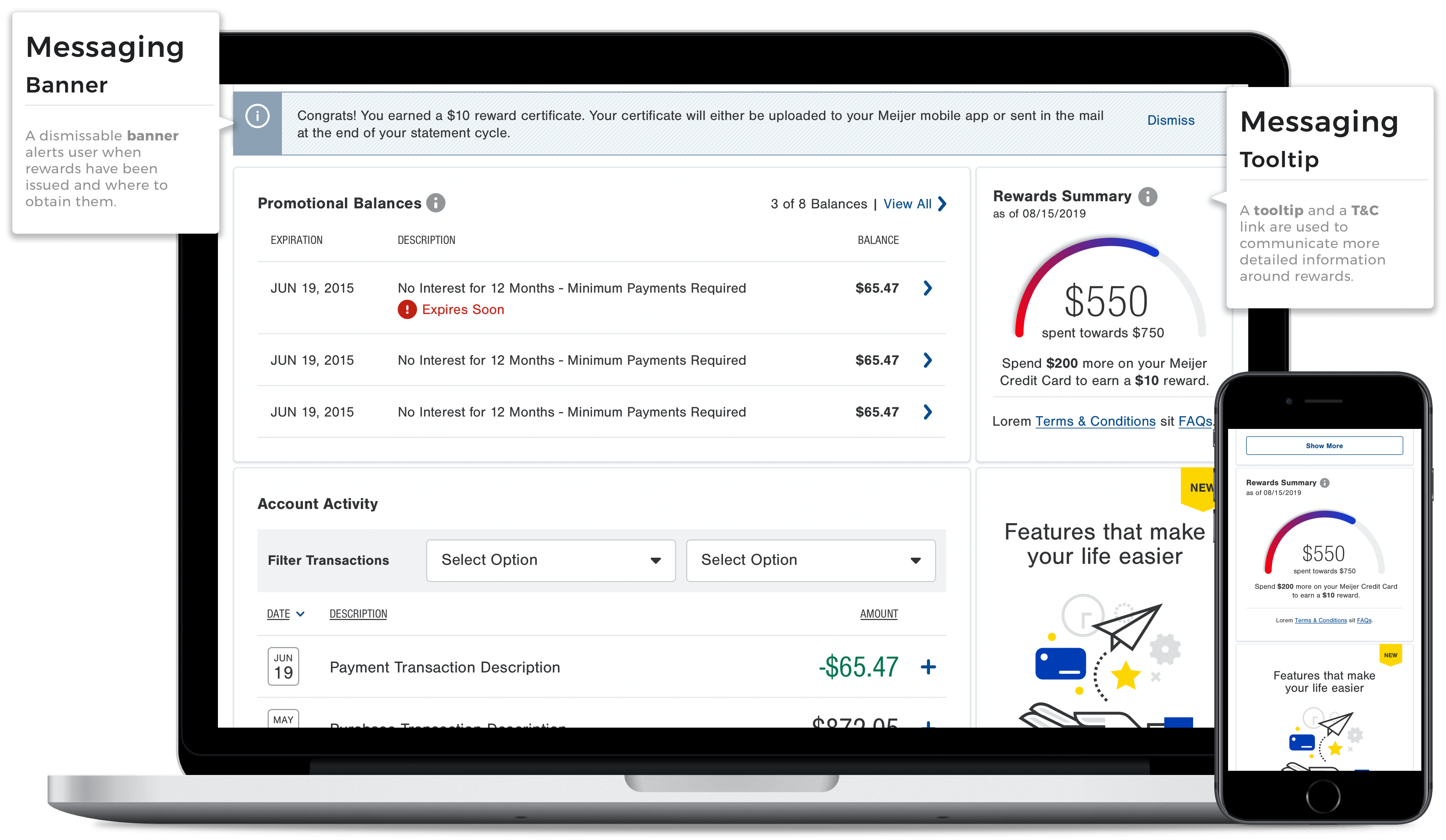
My team's focus was on their "rewards" module, which allowed customers to easily locate their credit card points and track progress towards their spending goals.
The Challenge
Create an experience that will allow shoppers to quickly and easily access their credit card rewards on the new website
The Goal
- Redesign rewards module for the new website so that it clearly communicates its purpose and functionality
- Surface "benefits/perks" in order to encourage card usage in store
The Team
- Heather Baird - Sr Experience Designer
- Jeff Woods - Experience Designer
- Laci Mosier - Copywriter
- Rikki Spacey - Content Strategist
- Ryan Hobbs - Lead Experience Designer
- Nicolas Nguyen - Visual Designer
- John Kolenda - Project Manager
- Courtney Stoker - Content Strategist
- Anne Veit - Product Manager
My Role
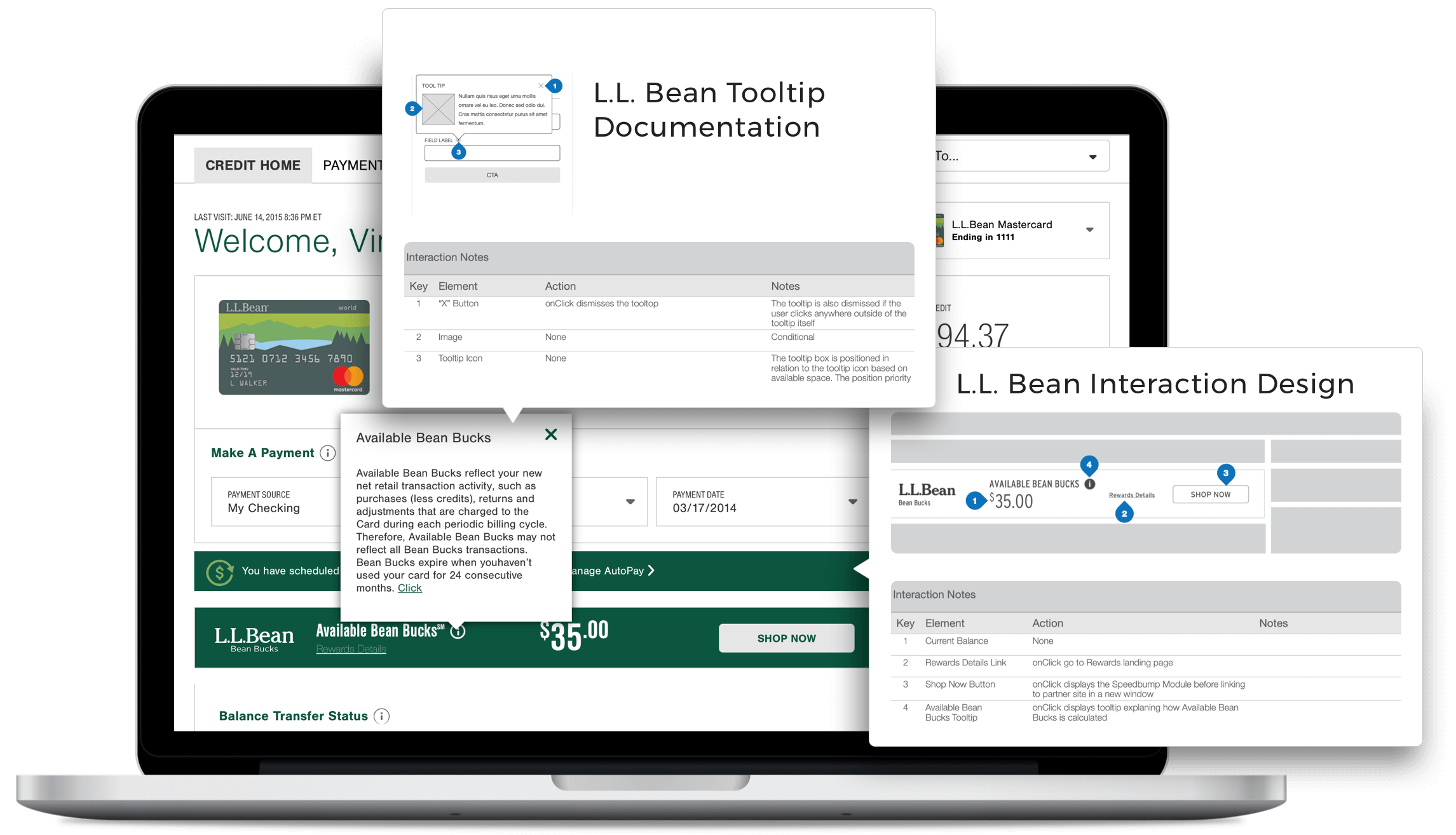
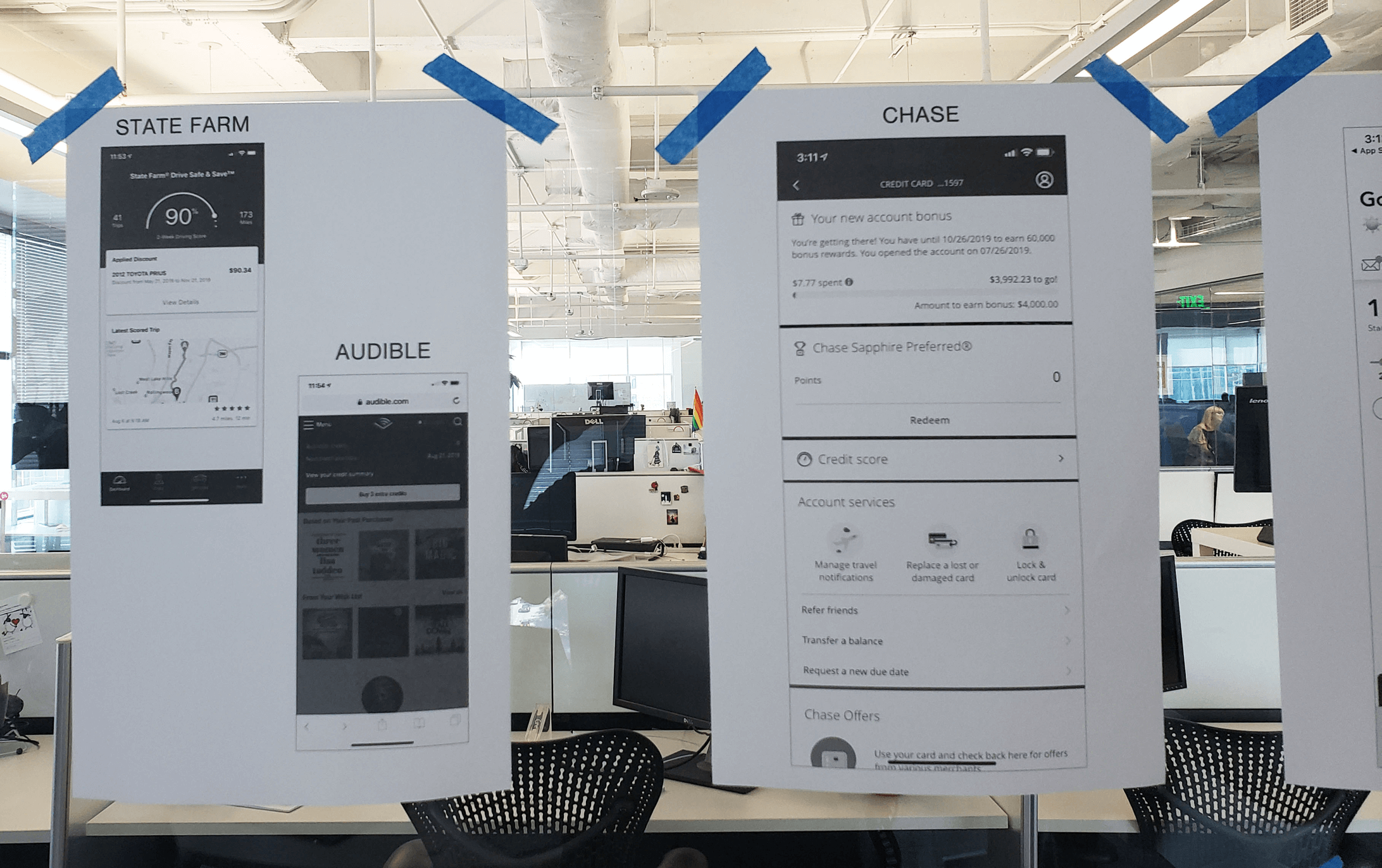
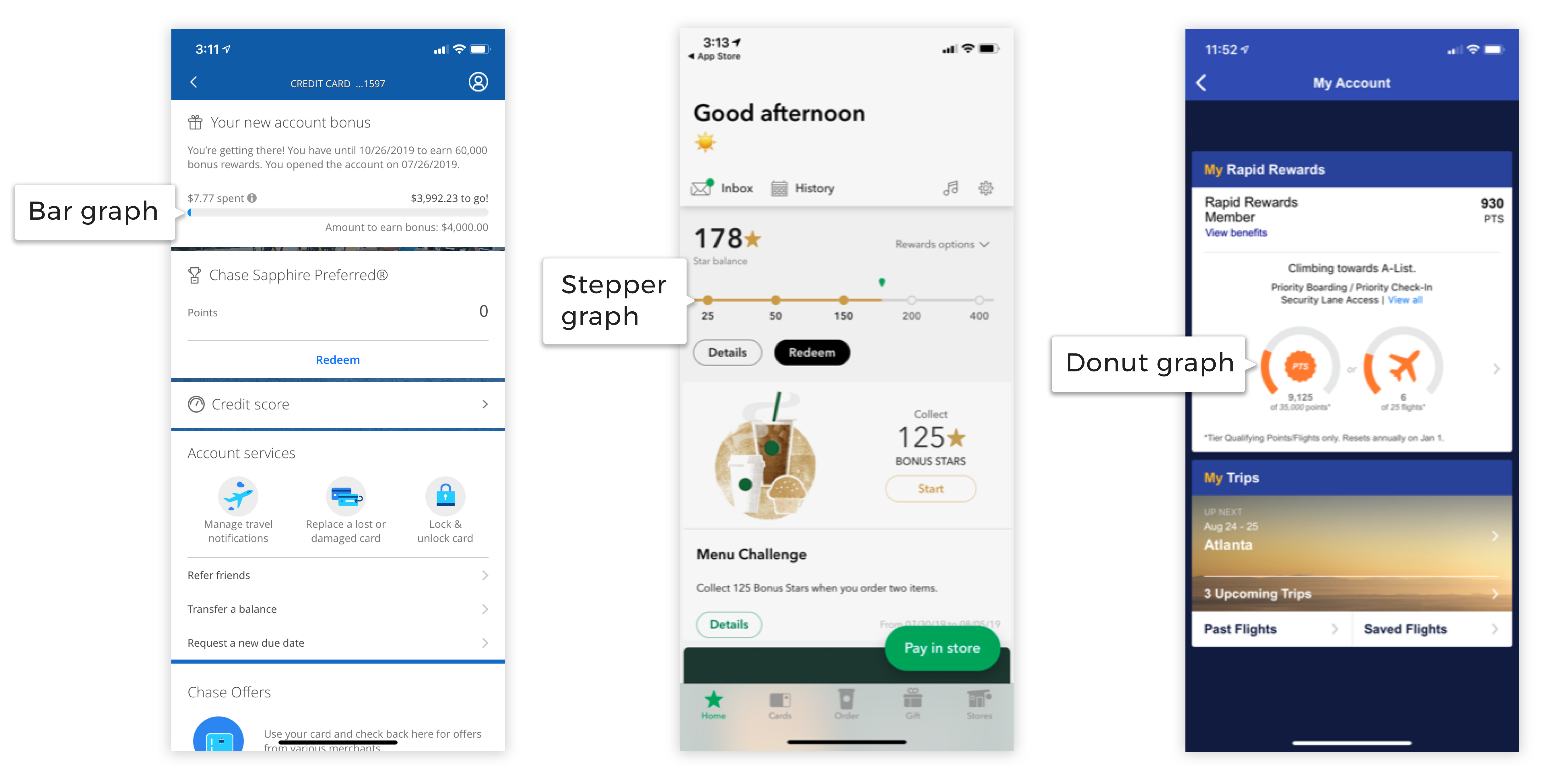
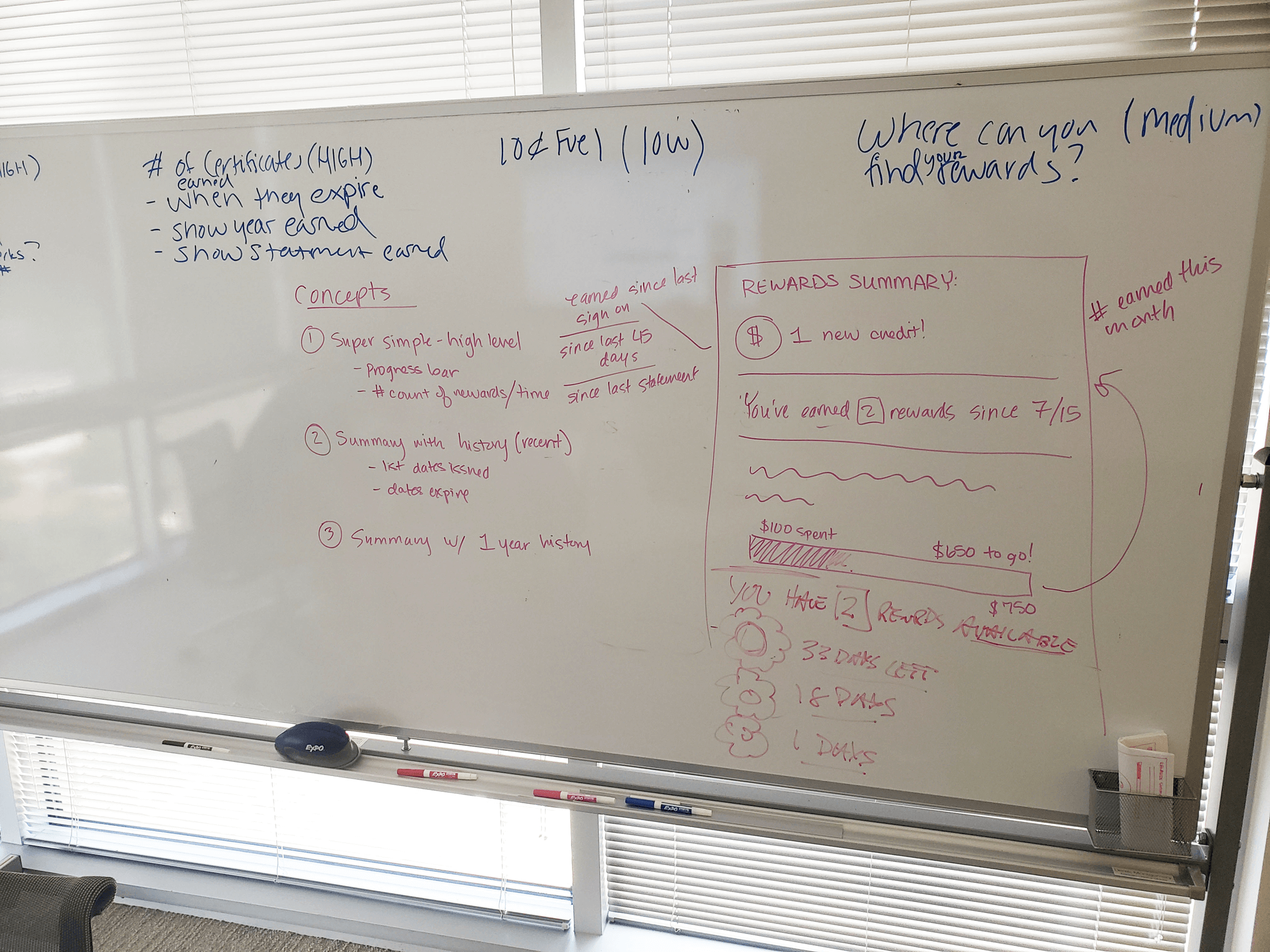
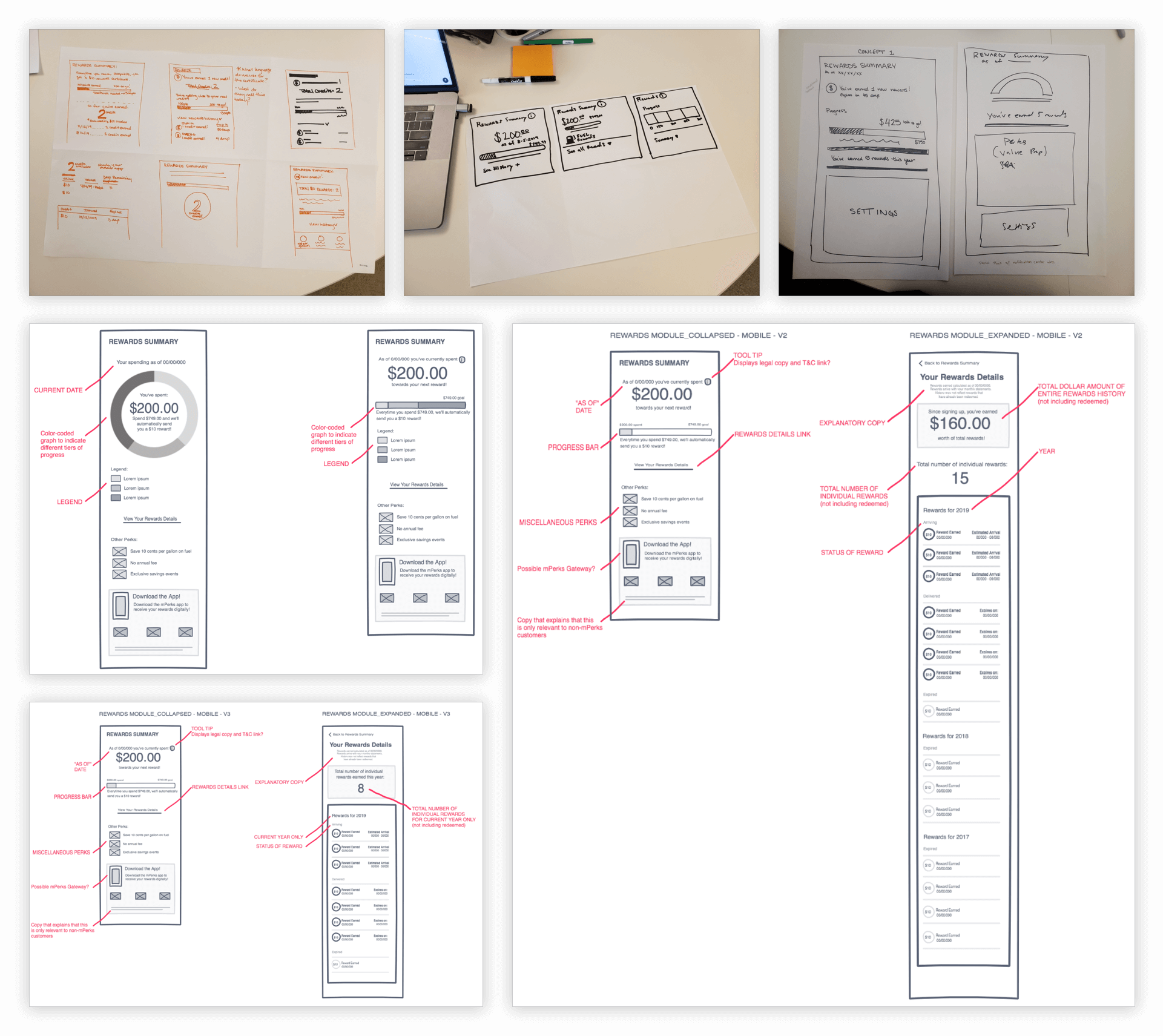
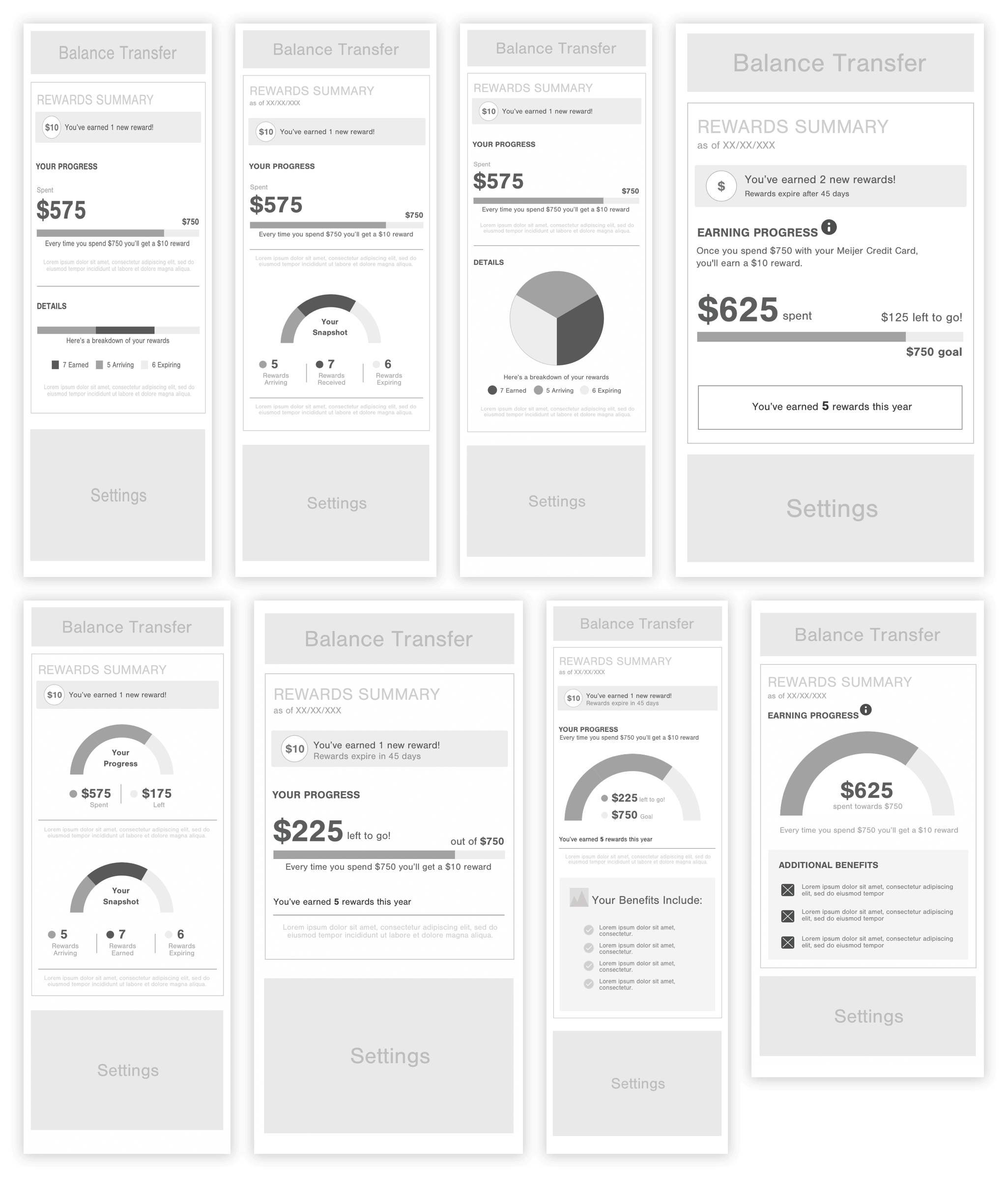
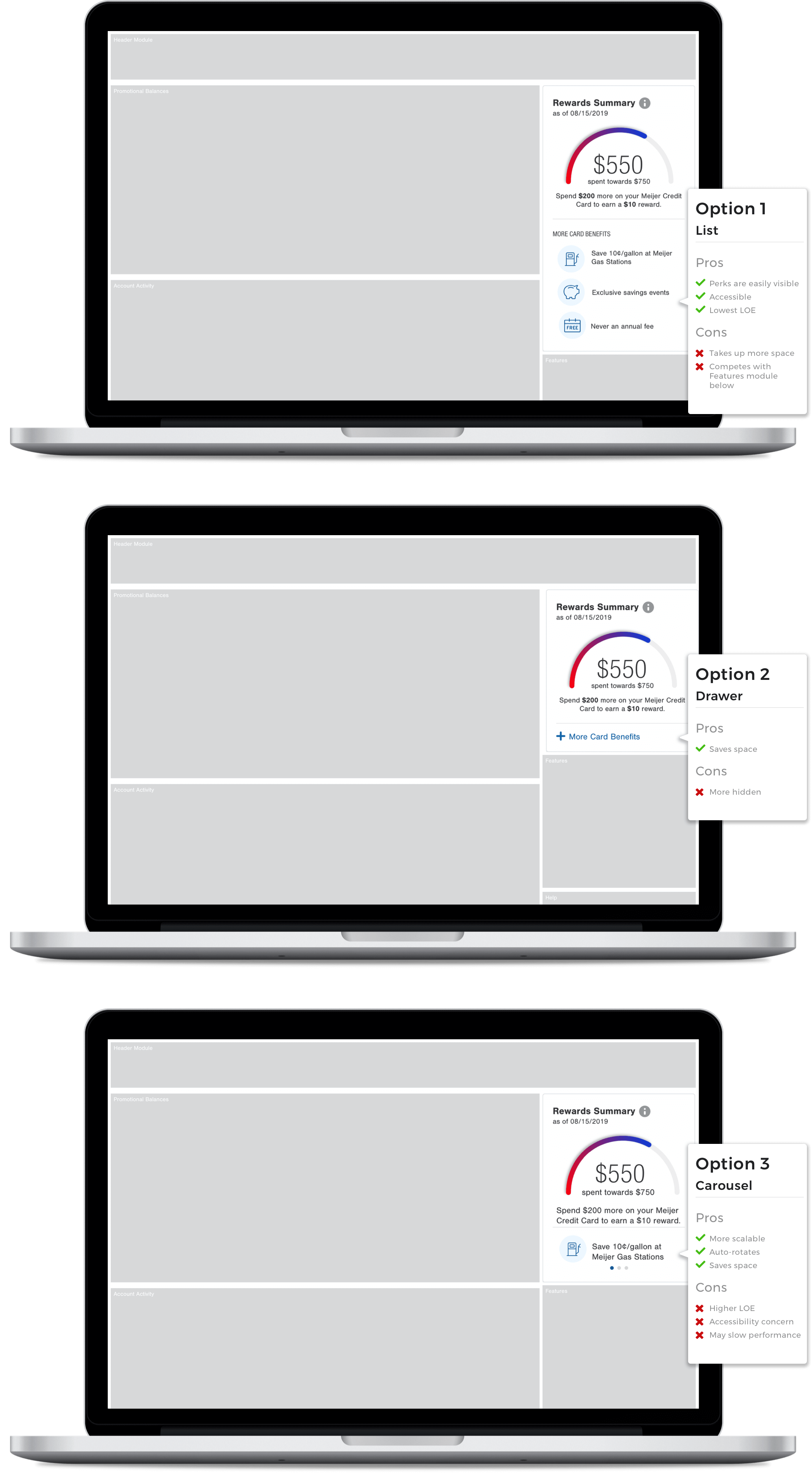
My role was to research competitors for inspiration and to ideate the look and behavior of the rewards module using sketches & wireframes. I also helped to document the interaction design behavior and functionality for our development team.
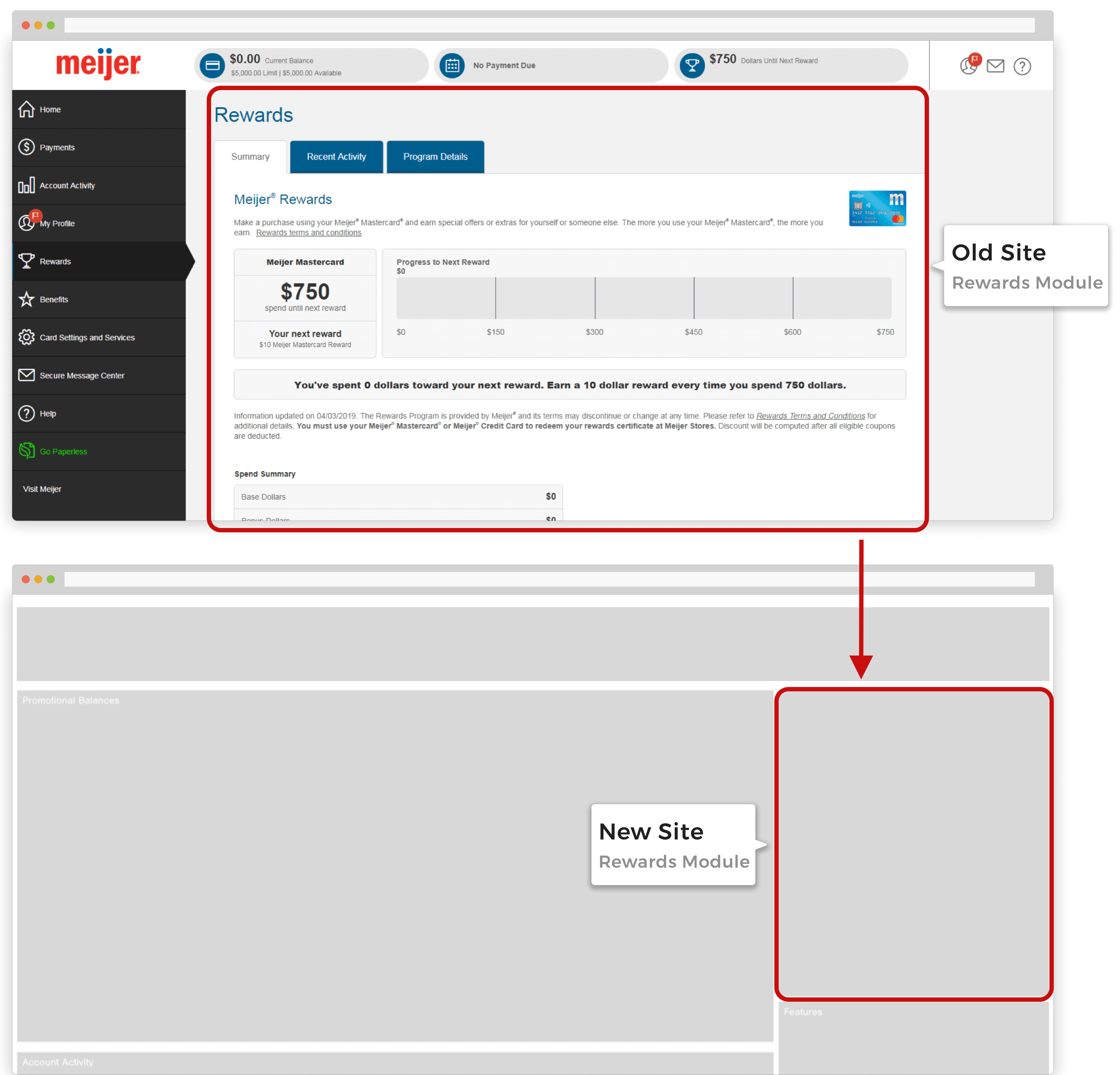
Old Experience
The old rewards module needed to be redesigned and optimized for the right rail on Citibank's website. To accomplish this, we needed to figure out how to best optimize the content to fit into our new, modular, Razorfish framework.